Working with blend modes is almost always an experimental process. Because it’s nearly impossible to predict the results, you always seem to end up experimenting with different modes and Fill Opacities until you get the results you’re looking for.
In this article I’m going to give you a high-level view of what the various blend modes do, and then I’ll dig deeper into the nuts and bolts of the blend modes by explaining some of the math involved, and their interrelationships with each other. I’m not going to “show” you how the blend modes work—I’m going to “explain” how they work. By the time you finish reading this article, you should have a better idea of how to use blend modes and where to begin your “experimentation,” which in turn should reduce the time it takes to achieve the results you’re looking for.
- How Blend Modes Work
- Blend Mode Groups
- Keyboard Shortcuts
- Commonly Used Blend Modes
- Blend Mode Opposites
- Commuted Blend Modes
- The “Special 8” Blend Modes
- Blend Mode Math
- Blend Mode Math Examples
- Blend Mode Descriptions
- Additional Blend Mode Math Tips
- Brush Tool-Specific Keyboard Shortcuts
- Pass Through Mode
- Luminance Blending
- Luminance Blending Example
How Blend Modes Work
The Opacity slider in the Layers Panel allows you to blend the active layer with the layers below by making the active layer translucent, which in turn allow the layers below to show through. The blend modes found in Photoshop allow the same process to take place, but by using different mathematical calculations for each blend mode. As of Photoshop CS5, there are 27 blend modes—2 new blend modes, Subtract and Divide, were recently added. Any changes made using blend modes are parametric, i.e., the changes are non-destructive, and you can always revisit your blend mode settings and readjust them as needed without damaging the pixels in your original image.
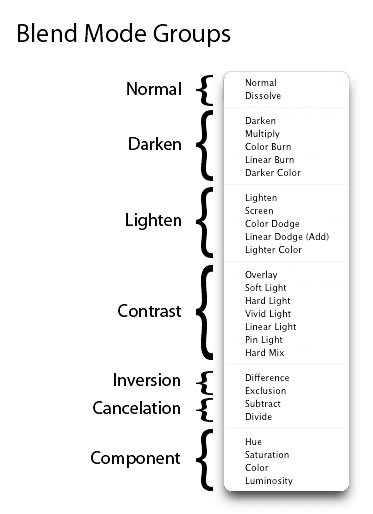
Blend Mode Groups
While the blend mode names don’t make all that much sense, Adobe did group the blend modes into logical groups.

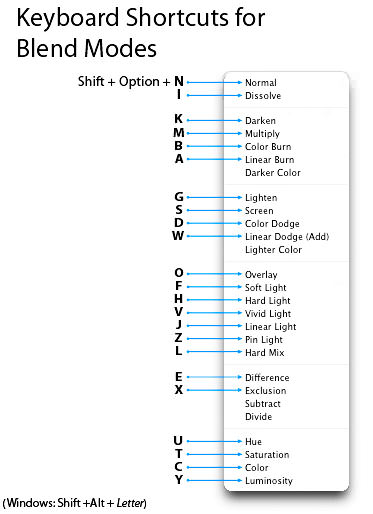
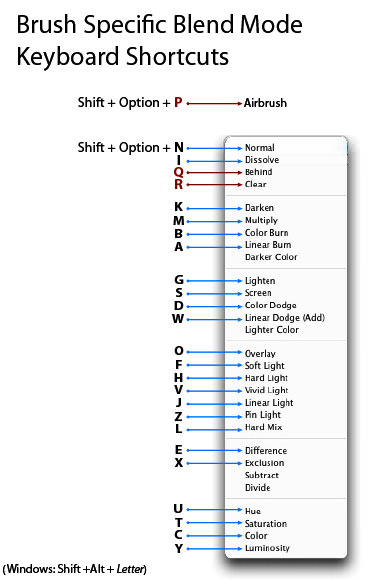
Keyboard Shortcuts
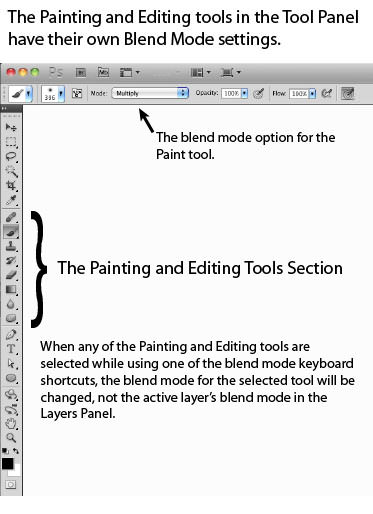
The majority of blend modes have keyboard shortcuts. To use these shortcuts, your current tool must be something other than one of the tools found in the painting and editing section of the Tools Panel (where the Brush Tool, Healing Brush, Stamp, Eraser, etc. are found—see the illustration below). This is because the tools in the painting and editing section have blend mode settings of their own, and if you have one of these tools selected, their blend mode options will take precedence over the blend mode options found in the Layers Panel. For example, if you use Shift+Option+M to switch to the Multiply blend mode while you have the Paint tool selected, the Paint tool’s blend mode will be changed to Multiply, not the blend mode option in the Layers Panel. The good news is that these same blend mode shortcuts DO work for the painting tools, you just need to pay attention to what tool you have selected when you use the shortcuts.

It’s also possible to scroll up or down the blend mode list by using the keyboard combinations Shift+ (scrolls down the blend mode list), or Shift- (scrolls up the blend mode list). These keyboard shortcuts also work differently depending on what tool you have selected in the Tools Panel. For example, if you have the Paint tool selected and you use Shift+, the blend mode for the Paint tool will scroll down to the next blend mode in the list (not the blend mode in the Layers Panel).
There are also keyboard shortcuts for changing the Standard Opacity and Fill Opacity settings in the Layers Panel. To use these shortcuts, your current tool must be something other than one of the tools found in the painting and editing section of the Tools Panel. To change the Standard Opacity using the keyboard, just hit a number. For example, you can change the opacity to 50% by hitting the 5 key, or change the opacity to 100% by hitting the 0 key. If you press the 0 key two times quickly, you’ll change the opacity to 0%. You can even press two different numbers in sequence. For example you can set the opacity to 35% by pressing the 3 key quickly followed by the 5 key.
Adjusting the Fill Opacity works using the same technique, but you need to use the Shift key when hitting a number. For example, to set the Fill Opacity to 33%, use the keyboard combination Shift+33. These keyboard shortcuts also work when one of the tools in the painting and editing section of the Tools Panel is selected, however once again, the blend mode settings for these tools take precedence over the blend mode settings in the Layers Panel. For example, if you have the Paint tool selected and you use the keyboard combination 22, the opacity for the Paint tool will be changed to 22%. One thing to note is that there isn’t a Fill Opacity setting for the any of the tools in the painting and editing section, however, some of the tools do have a Flow setting (the Brush Tool for example). For those tools that have a Flow setting, using Shift+number will change the Flow for the selected tool. For example, if you use Shift+22 with the Paint tool selected, the Flow for the Paint tool will be set to 22%.

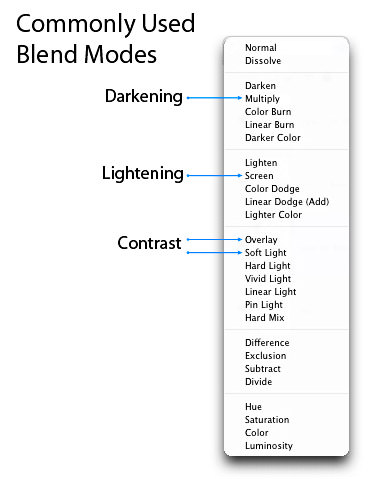
Commonly Used Blend Modes
Some of the more commonly used blend modes are Multiply, Screen, Overlay and Soft Light.

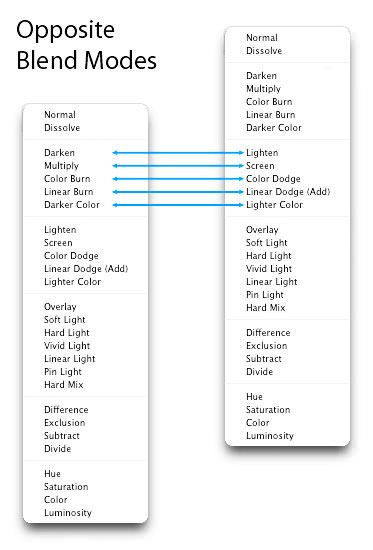
Blend Mode Opposites
Each of the blend modes in the Darken group have an opposite (complementary) mode in the Lighten group. These “opposites” use slightly different math to arrive at their results, but the logic they use is similar but reversed. For example, with the Darken blend mode, if the pixels on the active layer are darker than the ones on the layers below, they are kept in the image. The opposite blend mode to Darken is Lighten, and with the Lighten blend mode, if the pixels on the active layer are lighter than the ones on the layers below, they are kept in the image.

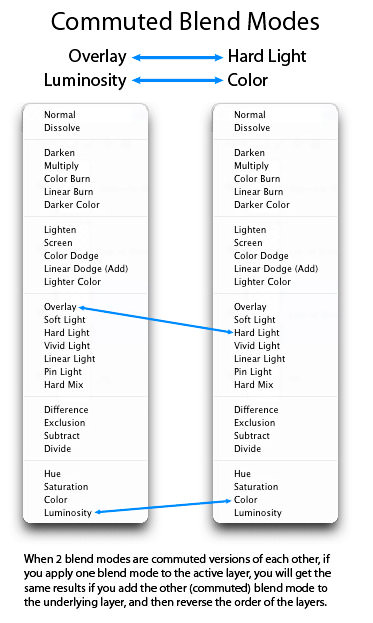
Commuted Blend Modes
There are 2 pairs of blend modes that are commuted versions of each other. The first commuted pair is the Overlay and Hard Light modes. The second pair is the Luminosity and Color modes. When 2 blend modes are commuted versions of each other, if you apply one blend mode to the active layer, you will get the same results if you add the other (commuted) blend mode to the underlying layer, and then reverse the order of the layers.

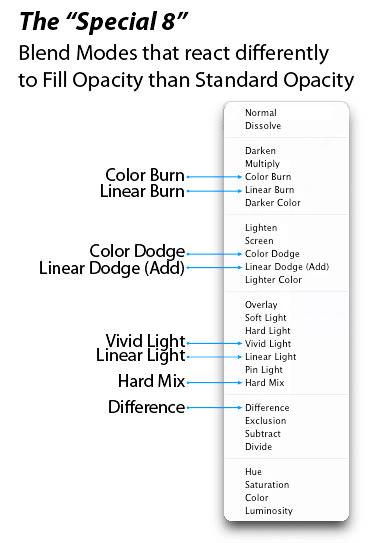
The “Special 8” Blend Modes
There are 8 blend modes that I’ll be referring to as the “Special 8.” These blend modes behave differently when Fill Opacity is adjusted, compared to when standard Opacity is adjusted. The blend modes that aren’t members of this Special 8 group react the same to both Fill and Opacity changes (assuming there are no Layer Effects), but with these Special 8 blend modes, 40% Opacity will look different than 40% Fill, or 30% Opacity will look different than 30% Fill, etc. For all of the other blend modes (the modes that aren’t part of the Special 8), 40% Opacity looks the same as 40% Fill, or 20% Opacity looks the same as 20% Fill, etc. This is an important concept to understand, because it can extend the capabilities of these blend modes. For example, the Hard Mix blend mode usually doesn’t look all that great, but when you adjust the Fill Opacity for this mode, you can get some great results. The blend modes that are members of this Special 8 group are Color Burn, Linear Burn, Color Dodge, Linear Dodge (Add), Vivid Light, Linear Light, Hard Mix, and Difference.

Blend Mode Math
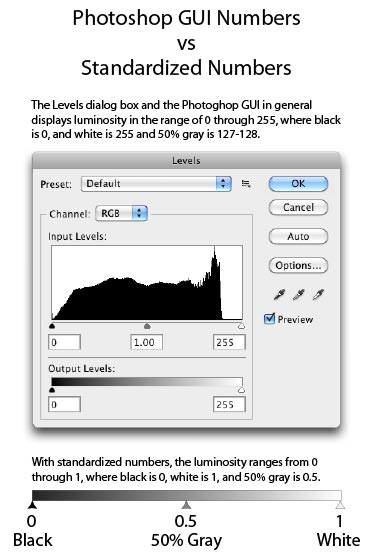
Before I list the 27 blend modes and how they work, you need to understand how the math in Photoshop works. Because the blend modes work with brightness and darkness values, i.e., luminance levels, and because luminance levels appear as values from 0 to 255 in Photoshop (as seen with the Levels dialog box), you would assume that the math Photoshop performs is based on these values. However, in the background, Photoshop “standardizes” these luminance values before applying the math. When these values are standardized, white (255) becomes 1, black (0) remains at 0, and 50% gray becomes 0.5. All of the blend mode math takes place in the small range between 0 and 1. It’s important that you understand this concept of standardization, so you can understand the following mathematical equations.

Because the luminance values are standardized before the math is applied, and the math is working with numbers ranging between 0 and 1, the resulting calculations may not be what you would expect. For example, when working with numbers greater than 1, division results in a smaller number, and multiplication results in a larger number. However, when working with numbers between 0 and 1, division results in a larger number, and multiplication results in a smaller number. Subtraction and addition work pretty much as you would expect, whether you’re working with numbers greater than 1, or values between 0 and 1.
Below are some examples using arbitrary numbers that show how the math results differ when working with numbers between 0 and 1 versus numbers between 0 and 255. To help you better understand the numeric values illustrated below, the regular luminance number 200 is converted to a standardized number by using: 200 ÷ 255 = 0.78, and the regular number 72 is converted to a standardized number by using: 72 ÷ 255 = 0.28.
Divide Example
| Background layer ÷ Active layer = Quotient | ||
| Regular Luminance Numbers: | 200 ÷ 72 = 2.78 | A darkening effect |
| Standardized Luminance Numbers: | 0.78 ÷ 0.28 = 2.78 | A brightening effect where whites are blown-out |
Multiply Example
| Background layer × Active layer = Product | ||
| Regular Luminance Numbers: | 200 × 72 = 14,400 | A brightening effect where the whites are extremely blown-out |
| Standardized Luminance Numbers: | 0.78 × 0.28 = 0.22 | A darkening effect |
Addition Example
| Background layer + Active layer = Sum | ||
| Regular Luminance Numbers: | 200 + 72 = 272 | A brightening effect where the whites are slightly blown-out |
| Standardized Luminance Numbers: | 0.78 + 0.28 = 1.06 | A brightening effect where the whites are slightly blown-out |
Subtraction Example
| Background layer − Active layer = Difference | ||
| Regular Luminance Numbers: | 200 − 72 = 128 | A darkening effect & mid-tone (50%) gray |
| Standardized Luminance Numbers: | 0.78 − 0.28 = 0.5 | A darkening effect & mid-tone (50%) gray |
Blend Mode Math Examples
A = Active Layer
B = Background Layer (i.e., the underlying layers)
*In the equations below, 1−X = the luminance level “X” is Inverted
Darken Modes Math
| Blend Mode | Equation | Description |
| Multiply | A×B | A multiplied by B |
| Color Burn | 1−(1−B)÷A | B inverted divided by A, and the quotient is then inverted |
| Linear Burn | A+B−1 | A plus B, then white is subtracted from the sum (an inversion) |
Lighten Modes Math
| Blend Mode | Equation | Description |
| Screen | 1−(1−A)×(1−B) | A inverted multiplied by B inverted, and the product is inverted |
| Color Dodge | B÷(1−A) | B divided by A inverted |
| Linear Dodge | A+B | A plus B |
Cancellation Modes Math
| Blend Mode | Equation | Description |
| Subtract | B−A | B minus A |
| Divide | B÷A | B divided by A |
Blend Mode Descriptions
| BLEND MODE | DESCRIPTION |
| NORMAL GROUP | |
| Normal | The normal mode where no math is applied. |
| Dissolve | The Dissolve blend mode on acts on transparent and partially transparent pixels – it treats transparency as a pixel pattern and applies a diffusion dither pattern. |
| DARKEN GROUP | |
| Darken | If the pixels of the selected layer are darker than the ones on the layers below, they are kept in the image. If the pixels in the layer are lighter, they are replaced with the tones on the layers below (they show through to the selected layer), so basically the darker tones of all layers are kept. Note that this behavior is on a channel by channel basis, i.e., this rule is applied to each of the 3 RGB color channels separately. If you want to apply the same Darken blend mode behavior on a composite basis, use the Darker Color blend mode instead (however this typically results in harsher transitions). |
| Multiply | The best mode for darkening. Works by multiplying the luminance levels of the current layer’s pixels with the pixels in the layers below. Great for creating shadows and removing whites and other light colors (while keeping the darker colors). As an analogy, think of the selected layer and all of the layers below as individual transparencies, and that they are stacked on top of each other, and then placed on an overhead projector. Using this analogy, the light passing through the lighter areas will have trouble getting through the darker areas, but the lighter areas will shine through other lighter areas with relative ease. If the Multiply blend mode isn’t dark enough for what you’re working on, try the Linear Burn or Color Burn modes. Math: A×B (Active Layer multiplied by Background Layer). |
| Color Burn (Special 8) | Darker than Multiply, with more highly saturated mid-tones and reduced highlights. This is one of the “Special 8” that I mentioned earlier, where Fill and Opacity behave differently. Math: 1−(1−B)÷A (Background Layer inverted, divided by Active Layer, and the quotient is then inverted). |
| Linear Burn (Special 8) | Darker than Multiply, but less saturated than Color Burn. This is one of the “Special 8” that I mentioned earlier, where Fill and Opacity behave differently. Math: A+B−1 (Active Layer plus Background Layer, then white is subtracted from the sum (an inversion). |
| Darker Color | Similar to the Darken blend mode, but darkens on the composite channel, instead of separate RGB color channels. |
| LIGHTEN GROUP | |
| Lighten | If the pixels of the selected layer are lighter than the ones on the layers below, they are kept in the image (the opposite of the Darken blend mode). If the pixels in the layer are darker, they are replaced with the pixels on the layers below (they show through to the selected layer). Note that this behavior is on a channel by channel basis, i.e., this rule is applied to each of the 3 RGB color channels separately. If you want to apply the same Lighten blend mode behavior on a composite basis, use the Lighter Color blend mode instead (however this typically results in harsher transitions). |
| Screen | Similar to the Lighten blend mode, but brighter and removes more of the dark pixels, and results in smoother transitions. Works somewhat like the Multiply blend mode, in that it multiplies the light pixels (instead of the dark pixels like the Multiply blend mode does). As an analogy, imagine the selected layer and each of the underlying layers as being 35mm slides, and each slide being placed in a separate projector (one slide for each projector), then all of the projectors are turned on and pointed at the same projector screen…this is the effect of the Screen blend mode. This is a great mode for making blacks disappear while keeping the whites, and for making glow effects. Math: 1−(1−A)×(1−B) (A inverted multiplied by B inverted, and the product is inverted). |
| Color Dodge (Special 8) | Brighter than the Screen blend mode. Results in an intense, contrasty color-typically results in saturated mid-tones and blown highlights. Math: B÷(1−A) (B divided by A inverted). |
| Linear Dodge (Add) (Special 8) | Brighter than the Color Dodge blend mode, but less saturated and intense. This mode “Adds” the luminance levels. Math: A+B (A plus B). |
| Lighter Color | Similar to the Lighten blend mode, but lightens on the composite channel, instead of separate color channels. Compares each pixel and gives you the lighter of the two (and usually results in harsher transitions). |
| CONTRAST GROUP | |
| General Notes | All of the Contrast modes work by lightening the lightest pixels, darkening the darkest pixels, and dropping the gray mid-tones (50% gray). This is achieved by using combinations of the lightening and darkening modes from the Lighten and Darken groups. The Contrast blend modes work by checking if the colors are either darker than medium gray, or lighter than medium gray. If they are darker than medium gray, then a darkening blend mode is applied. Conversely, if the colors are brighter than medium gray, then a brightening mode is applied. The mid-point (50% gray), is dropped. For each of the Contrast blend modes, the math is applied against complementary (opposite) blend modes. For example, the Overlay blend mode uses a combination of the Multiply and Screen Blend modes, and these modes are complements of each other. The other complementary blend modes are: Darken/Lighten, Color Burn/Color Dodge, Linear Burn/Linear Dodge (Add), Darker Color /Lighter Color. |
| Overlay | Uses a combination of the Screen blend mode on the lighter pixels, and the Multiply blend mode on the darker pixels. It uses a half-strength application of these modes, and the mid-tones (50% gray) becomes transparent. One difference between the Overlay blend mode and the other Contrast blend modes, is that it makes its calculations based on the brightness of the layers below the active layer—all of the other Contrast modes make their calculations based on the brightness of the active layer. To get results similar to the Overlay mode, but where the blend mode favors the active layer, use the Hard Light blend mode (it uses similar logic, but favors the active layer). Another thing to note about the Overlay blend mode, is that it and the Hard Light blend mode are commuted versions of each other. This means that if you apply the Overlay blend mode to the active layer, you will get the same effect if you apply the Hard Light blend mode to the layer below, and then switch the order of the layers. |
| Soft Light | Uses a combination of the Screen blend mode on the lighter pixels, and the Multiply blend mode on the darker pixels (a half-strength application of both modes). Similar to the Overlay blend mode, but results in a more organic effect that is softer—results in somewhat transparent highlights and shadows. |
| Hard Light | Uses a combination of the Linear Dodge blend mode on the lighter pixels, and the Linear Burn blend mode on the darker pixels. It uses a half-strength application of these modes, and logic similar to the Overlay blend mode, but favors the active layer, as opposed to the underlying layers. The effect is more intense than the Overlay blend mode, and results in harsher light. Another thing to note about the Hard Light blend mode, is that it and the Overlay blend mode are commuted versions of each other. This means that if you apply the Hard Light blend mode to the active layer, you will get the same effect if you apply the Overlay blend mode to the layer below, and then switch the order of the layers. |
| Vivid Light (Special 8) | Uses a combination of the Color Dodge Mode on the lighter pixels, and the Color Burn blend mode on the darker pixels (a half-strength application of both modes). Similar to the Hard Mix blend mode in overdrive, and typically results in a more extreme effect. |
| Linear Light (Special 8) | Uses a combination of the Linear Dodge blend mode on the lighter pixels, and the Linear Burn blend mode on the darker pixels (a half-strength application of both modes). Similar to the Vivid Light blend mode in overdrive, and typically results in a more extreme effect. |
| Pin Light | Uses a combination of the Lighten blend mode on the lighter pixels, and the Darken blend mode on the darker pixels (a half-strength application of both modes). If the dark pixels on the active layer are darker than the dark pixels on the underlying layers, they will be visible, if they aren’t, they drop away. If the pixels on the active layer are lighter than the pixels on the underlying layers, they will also be visible, if they aren’t, they drop away. This is a wild blend mode that can result in patches or blotches (large noise), and it completely removes all mid-tones. |
| Hard Mix (Special 8) | Uses the Linear Light blend mode set to a threshold, so for each RGB color channel, pixels in each channel are converted to either all black or all white. Once the math is applied to each separate channel, and the composite channel is created, the resulting composite can contain up to 8 colors: Red, Green, Blue, Cyan, Magenta, Yellow, Black and White. Note that this mode is a member of the “Special 8″ blend modes, and it reacts differently to Fill Opacity than it does to Standard Opacity. If you reduce the Fill Opacity when using this mode, the number of colors in the image will increase beyond the previously mentioned 8 colors. This can be considered another one of the extreme blends modes, but adjusting the Fill Opacity, the effect can be tempered and great results can be attained. |
| INVERSION GROUP | |
| Difference (Special 8) | Subtracts a pixel on the active layer, from an equivalent pixel in the composite view of the underlying layers (B-A), and results in only absolute numbers (the subtraction never produces a negative number—if it turns out to be a negative number, it’s converted into a positive number). It does a selective inversion where black never gets inverted, white inverts absolutely, and all of the other luminance levels invert based on their brightness on a channel-by-channel basis. With this blend mode, similar colors cancel each other, and the resulting color is black. |
| Exclusion | Subtracts a pixel on the active layer, from an equivalent pixel in the composite view of the underlying layers (B-A), and results in only absolute numbers (the subtraction never produces a negative number). It does a selective inversion where black never gets inverted, white inverts absolutely, and all of the other luminance levels invert based on their brightness on a channel-by-channel basis. With this blend mode, similar colors cancel each other, and the resulting color is gray. This mode is basically the same as the Difference blend mode, except when similar colors cancel each other, the resulting color is gray instead of black. |
| CANCELLATION GROUP | |
| Subtract | Subtracts a pixel on the active layer, from an equivalent pixel in the composite view of the underlying layers (B-A). Similar to the Difference mode, but doesn’t convert the whites to an absolute number. Blacks don’t change any colors (because black = 0, and AnyColor – 0 = AnyColor), and whites drop out to blacks (because whites are such a large number, and all of the other numbers will be less than whites, so the resulting color will always be black). With this blend mode, similar colors cancel each other, and the resulting color is black. Math: B−A (B minus A). |
| Divide | Divides a pixel on the active layer, from an equivalent pixel in the underlying layers on a channel by channel basis (B÷A). This mode typically results in extreme highlights because dividing the “standardized” luminance numbers results in a larger number. Whites don’t change any colors (because white = 1, and AnyColor÷1 = AnyColor). Similar colors turn white (because AnyColor÷Anycolor = 1), with the exception of blacks, which stay black because 0 can’t be divided by 0. Math: B÷A (B divided by A). |
| COMPONENT GROUP | |
| Hue | Keeps the Hue of the active layer, and blends the luminance and saturation of the underlying layers (you basically get the image from the lower layer with the colors of the top layer). |
| Saturation | Keeps the saturation of the active layer, and blends the luminosity and hue from the underlying layers—where colors from the active layer are saturated, they will appear using the luminosity and hue from the underlying layers. |
| Color | Keeps the color of the active layer, and blends the hue and saturation (the color) of the active layer with the luminance of the lower layers (a handy way to change the color of an image). Another thing to note about the Color blend mode, is that it and the Luminosity blend mode are commuted versions of each other. This means that if you apply the Color blend mode to the active layer, you will get the same effect if you apply the Luminosity blend mode to the layer below, and then switch the order of the layers. |
| Luminosity | Keeps the luminance of the active layer, and blends it with hue and saturation (the color) of the composite view of the layers below. This results in the colors of the underlying layers being blended with the active layer, and replacing them. Another thing to note about the Luminosity blend mode, is that it and the Color blend mode are commuted versions of each other. This means that if you apply the Color blend mode to the active layer, you will get the same effect if you apply the Luminosity blend mode to the layer below, and then switch the order of the layers. |
Additional Blend Mode Math Tips
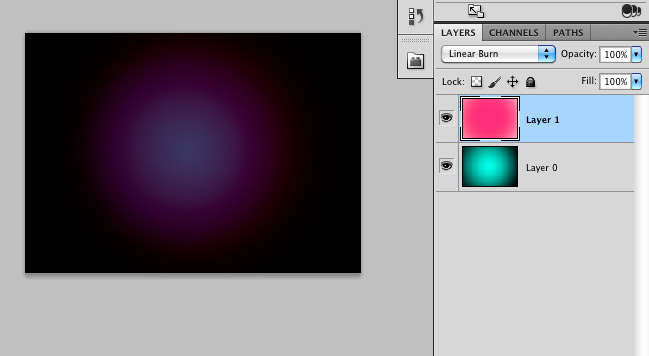
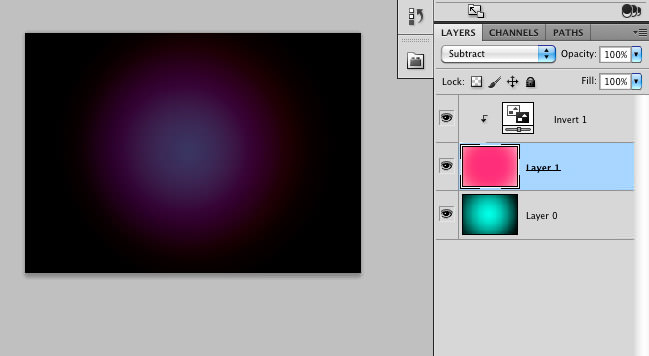
When using the Linear Burn mode, you can achieve the same results by applying the Subtract mode with a couple of changes. For example, if you have 2 layers, and the top active layer is set to the Linear Burn mode, apply the Subtract mode to the top layer, apply an invert layer, and then apply a clipping mask. To put it another way, subtracting an inverted layer produces the same effect as not inverting the layer, and applying the Linear Burn mode. This works because the equation for the Subtraction mode is B−A, and the equation for inverting the active layer and applying the Subtract mode is: B−(1−A). If you look at the math, you’ll see that it’s the same as the Linear Burn mode equation: A+B−1. This can be see by the following equation:
| Linear Burn | Subtract with Inversion | |
| A+B−1 | = | B−(1−A) |
To explain how B−(1−A) is the same as A+B−1, the minus minus A = a positive A, the B was already a positive, and the 1 becomes a minus one, hence A+B−1.


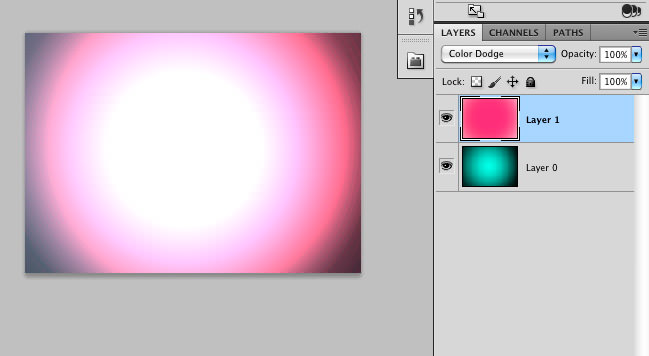
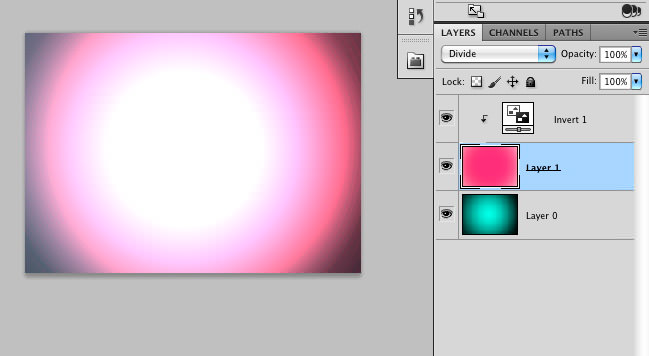
The same logic and relationship applies to the Color Dodge blend mode and the Divide blend mode. Inverting the active layer, applying a clipping mask, and then applying the Divide mode is equivalent to the Color Dodge mode without the inversion. For example, the equation for the Color Dodge mode is: B÷(1−A), and the equation for the Divide mode is: B÷A, so if you invert the Divide mode you get the following equivalence:
| Color Dodge | Divide with Inversion | |
| B÷(1−A) | = | (B÷A)−1 |


Brush Tool-Specific Keyboard Shortcuts
The Brush Tool has some additional blend modes and associated keyboard shortcuts. These blend modes, which aren’t found in the Layer panel’s blend mode list, are “Behind” and “Clear.” There is also an Airbrush option that, while it’s not really a blend mode, it does have a keyboard shortcut that’s worth mentioning. The behind blend mode will apply paint only on transparent pixels in a layer, and will leave the opaque pixels intact. The Clear blend mode basically turns your brush into an eraser by making the pixels you paint on transparent.

Pass Through Mode
The default blend mode for a layer group is “Pass Through.” The Pass Through mode tells Photoshop to act as if there isn’t a group—it’s like temporarily taking the layers out of the group to perform the blending in the usual order. If Pass Through is changed to a different mode, you’re basically changing the order in which the layers are processed—all layers within the group are blended first, and then the resulting composite is blended with the layers below using the blend mode selected for the group (the layers within the group are acted on first).
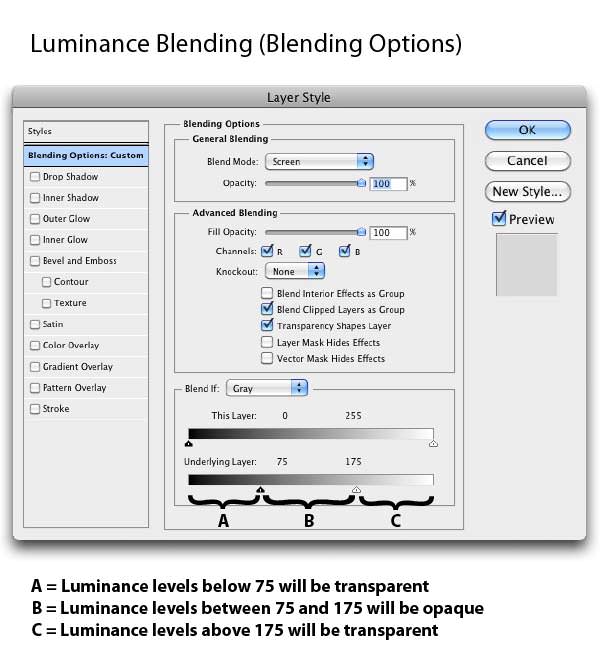
Luminance Blending
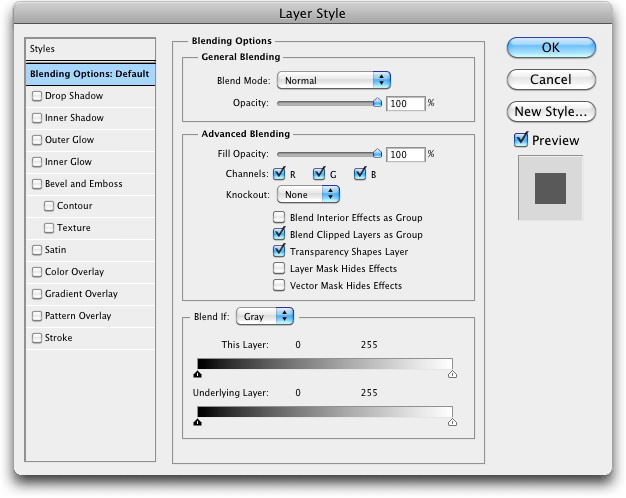
The luminance blending options can be accessed by double-clicking on a layer near (but not on) the layer name, or by clicking on the “Add a Layer Style” icon in the layers panel, and selecting “Blending Options…” In this dialog box, you will see 2 sliders, the “This Layer” slider, and the “Underlying Layer” slider.
The “This Layer” slider controls which luminance levels are visible in the active layer. The “Underlying Layer” slider controls which luminance levels are visible in the composite view of all of the layers below the active layer (it forces the lower pixels through to the active layer).
When the “Blend If” option is set to Gray (the default), these 2 sliders will work based on the luminance levels of all RGB color channels. To make luminance blending modifications to just one color channel, select the color of the channel you want to work with (Red, Green or Blue).
When adjusting the “This Layer” slider, if you slide the white triangle to the left, any luminance levels to the right of the triangle will become transparent, and the composite pixels from the layers below will show through. If you slide the black triangle to the right, any luminance levels to the left of the triangle will become transparent, so the composite pixels from the layers below will show through. Any luminance levels between the 2 triangles will be opaque. If you look closely at the black and white triangles, you will notice that there is a cleft running down their centers. This cleft indicates that the triangles can be split. To split the triangles, hold down the Option key (Windows: Alt) while dragging one half of a triangle away from the other half. When you split a triangle, any luminance levels between the 2 halves will gradually range from transparency to opacity. This useful technique is often used to introduce smoother transitions between transparency and opacity.
The “Underlying Layer” adjustments work the same as the “This Layer” adjustments. The only difference is that this slider will determine which luminance levels are visible in the composite view of all of the layers below the active layer—it forces the lower pixels through (up) to the active layer.
You will also notice that the Blending Options dialog box has a Blend Mode list and Opacity slider. These options mirror the options found in the Layers Panel, so you can make your adjustments in either location. There is also an “Advanced Blending” section in this dialog box that I’ll discuss in a future article.
Default Settings for Luminance Blending

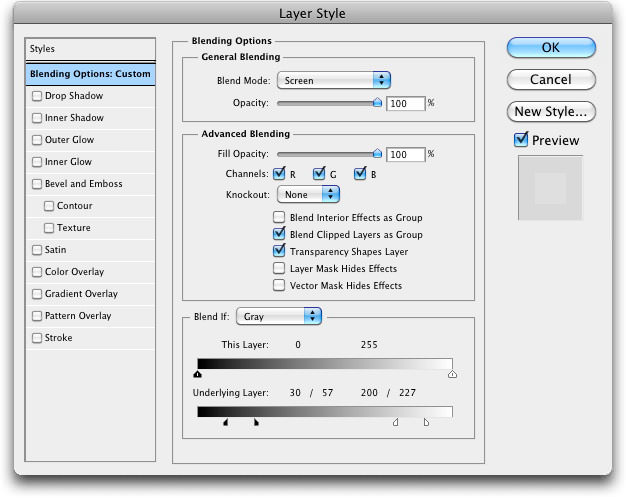
Luminance Blending Example

The illustration below shows the use of the “Underlying Layers” slider with both of the triangles split.
- All luminance levels below 30 will be transparent
- Luminance levels between 30 and 57 will gradually be transitioned from transparent to opaque for a smoother effect
- All luminance levels between 57 and 200 will be opaque
- Luminance levels between 200 and 227 will gradually be transitioned from opaque to transparent for a smoother effect
- All luminance levels above 227 will be transparent

To see an example of using Photoshop blending options, read my article “Adding a Moon to your Landscape using Photoshop Blending Options.”
That wraps-up this article on blend modes! Thanks for reading and please feel free to leave comments.
[poet-badge]

Thank you very much for this very well documented article! Lot of information not found elsewhere.
Gwenaël, French Guyana
Thank you for this article. This is an excellent resource.
This is an excelent article. It’s very rare to find such in-depth exdplanation of how Blend Modes actually work.
Thankyou
GREAT!!! I WAS NEEDING A POST LIKE THIS. THAKS SO MUCH!!
Thanks a lot for such detailed article on Blending modes.
Alt-click the sliders in “Blend If” ???? :-O You just broadened my horizons. Thank you for showing me how to do the one thing I thought photoshop couldn’t do.
Thank you very much for the article, very helpful. thanks again
Before your article, I wasn’t able to find and effective way to teach Blending Modes to my students. Many thanks. DG – San Diego, CA USA
This is an awesome article
First, great article, thanks!
Just a comment about the “luminance” used in this article – I found it slightly confusing.
If you write that the operations affect luminance, to me, it sounds as though the RGB colour space is converted to a luminance-chrominance colour space (YCbCr / Lab / HSV), that the operation is performed on the luminance component and then brought back to RGB colour space. For instance, when you write:
In the equations below, 1−X = the luminance level “X†is Inverted
It sounds as though you invert the luminance and not the chrominance (red is still red, but bright red becomes dark red). Unless I’m mistaken, you actually meant 1-X = the component value is reversed. RGB(1,0,0) would become RGB(0,1,1) (red would become cyan)
As far as I can tell, in Photoshop, the blend operations are performed on a per channel basis (expect for some cases that use both a colour channel and the transparency channel, as you pointed out in the list of Special 8).
So unless I’m totally off, I believe by “luminance” you actually mean component value in this article.
Also, just to add to what you already have:
“Difference” is |A-B| whereas “Exclusion” is Ax(1-B) + Bx(1-A)
Very Helpful.
Thank you very much
G.GATTO Photograph (Ajaccio / France)
wow i wish i would have had all this info when i first started using photoshop. great read will share with newbies when they ask about blend modes
Great explanation, but I did catch one thing.
There is a keyboard shortcut for 0% opacity. Just like you can hit 4 and then 4 to get 44%, you can hit 0 and then 0 to get 00%. Just tapping 0 again and again switches between 100% and 0%, back and forth.
By far the best explanation found anywhere about blending modes. Thank you for making me understand them.
Thanks Vali!
Fantastic article! Thanks for sharing the details of the topic here.
Cheers!
You’re welcome. Thanks for the comment!
Hey Bob, this is a really great article. I run a photography training company in the UK and have always struggled to find a really good resource on blend modes – you have gone and cracked it. I have linked to your site from our facebook page for our students to follow – keep up the good work,
Nick
Thanks Nick. I hope your students find the information useful!
Hi Robert. A brilliant article; everything that anyone needs to know about blend modes.
Thanks Farrukh!
Thank you so much, very helpful.
Excellent—glad you found the article helpful! Thanks for the comment!
Beautiful!! Being a rank beginner in Photoshop, this explained so much for me. I really didn’t need to waste time stumbling around, learning by trial and error. I’m taking an illustration course, and this lifted a huge weight off me, by simply defining what each mode does (and doesn’t do.)
Thank you, thank you! I’m going to give the link to this page to fellow students. Extremely well done, Mr. Thomas!!
Thank you very much Lea. I hope your students find the information helpful!
Thanks for sharing!
Gret job.
Thank you for writing this article.
It’s one of the most in depth explanations of blend modes I’ve read.
You layout is exceptional, logical and easy to understand.
I’ll probably carry on doing as I have been in the past and keep on experimenting with blend modes, but it’s nice to know that there is a logical system behind what is probably one of the most confusing aspects of working in Photoshop.
Thanks again.
You’re welcome Randell. Thanks for the comment!
The contrast group blending mode descriptions are kind of confusing. For example you say that the Overlay mode uses Multiply/Screen and that it’s the same math as Hard Light. But Hard Light uses linear dodge/linear burn. This is one of the couple of inconsistencies in the descriptions in this group, so you might want to double check the descriptions. THanks!
Thanks for your feedback Leo!
I changed the wording in the Overlay and Hard Light sections to minimize any confusion.
Great article I’ve not seen anything like this before today. Very indepth I’ll have to experiment with some of you equations see if it speeds up my work load. I’m crap at maths so it probs won’t haha but you never know.
Wow! What an awesome run-down. Much better than you get from Adobe.
Way too much info to read right now, but I’ve bookmarked it for the future reference. Congrats on a great article.
Thanks Luke!
Thanks for this article! It is a great resource of knowledge! I was looking very long time for such explanation 🙂
Very detailed explanation. I was searching explanation about this for a long time and I get it from you now.
Thank you. 🙂
Thank you Robert very much for this article! I’ve been designing a game, and this has been phenominal for compositing my graphics in ways other than the typical Porter-Duff Source Over Destination blending. While it may be slow in some cases, there are workarounds to speed it up here and there. I’ll definitely be giving you credit for all of your help!
Thank you Ian!
This is a nice tutorial you have explained very well. But I couldn’t understand some. It will more easier if the same tutorial is explained as video tutorial too.
Thanks.
This tutorial is solid gold. I have seen word descriptions of the modes before, but I haven’t seen put it down and express the modes as mathematical functions, which is more likely where my brain is going to function. I really think this is great. I would like to take it a bit further by doing some test images that illustrate the math with simple images (I’ve done a little just to test this out in the past couple days), but I find this immensely helpful. Thank you so much!!!!!!!
Scott
Glad to hear you like the article! Thanks for the comment Scott!
So informative and detailed. Bookmarked!!!!
hello, Robert.
First of all – thanks for great article. As a beginner in Photoshop world I’m glad, I could find this one, explanations are perfect.
But… 🙂 Isn’t actually ‘hard light’ blending mode using multiply and screen modes in making the result? I was confused when I found different info in other sources, so I had to check some others too?
Thanks in advance.
Hi Avotins.
It sounds like you might be describing some of the characteristics of the Overlay mode.
The Hard Light mode uses a combination of the Linear Dodge blend mode on the lighter pixels, and the Linear Burn blend mode on the darker pixels. It uses a half-strength application of these modes, and logic similar to the Overlay blend mode, but favors the active layer, as opposed to the underlying layers.
Thanks for the comment.
Wow great!! thanks a lot
Thanks a lot Robert ! Excellent article !
I was searching for these details for quite some time now and found this article one of the best I ever read on this subject
Thumps Up Man !
You have no idea how many Photoshop books, tutorials, articles on blend modes I have read that don’t explain what they do. So frustrating. You have prevailed gone where other mortals failed. Well done.
HI, the article is great. I tried some examples and found a result difficult to understand. If we have two 50% opacity layers, one with red and one with yellow. The combined color for Darken is 255,85,0. Does any one know how is the 85 calculated?
Thanks for your great article. I learned a lot. But about shortcut for opacity settings; You said opacity can’t be set to 0 by keyboard shortcut. I don’t know about previous Photoshop versions, but I’m using Ps CC and can set opacity to 0 by pressing 0 key twice.
You’re absolutely correct! You’re the second person to bring this to my attention.
The keyboard shortcuts section of the article has been changed.
Thank you for the comment Mohammad Bazrkar!
Extremely Helpful. Thanks!
Thank you so much for this amazing in-depth information. Way better than the PS help 🙂
Great article Robert! thank you very much for the detailed information!
I made use of some ideas in other compositing application and it works awesome!
best,
Ismail.
Thanks for the comment Ismail! Glad to hear that the article helped you out.
Great post Robert, but I have a question.
In overlay blend mode, it uses the basic layer to compare the value with 50% grey right? But when I have 50% grey in the basic layer, it will become darker or lighter depending on the value in the blend layer (Not transparent). But if I have 50% grey in the blend layer, nothing is changed.
So, can you explain for me this thing?
GREAT article! I have to give a talk at the local camera club on this subject, and this article is a major help in preparing for it.
There is one thing I don’t understand, though. In one of the visual aids I’m using for my talk, I’m blending an active layer which is identical to the base layer. In Difference mode, I see exactly what I would expect to see: since all values on the active layer are precisely equal to all values on the base layer, every channel ends with a value of 0, and the image is solid black. Everything I’ve seen in your article and others tells me that Exclusion functions the same way, but yields grey instead of black. So I’m expecting, with every channel value the same on both layers, to see a solid grey image, but I see nothing of the sort. I see the subjects of the shot clearly, and with many colors. It just looks like the contrast has been turned way down. Why am I not seeing a solid grey?
Thank you so much for making this information on blending modes so easily accessable.
It’s the most clear and in-depth article I’ve ever read on the subject.
Thank you Randell!
Do you know the calculation of Photoshop for Luminosity?
Thank You.
I love ur post. i have a question. i want to know how to use the transparency blending all effects (color dodge, screen,etc). im confused when and how to use it. if u have any video that can help me that using effects. im confused how to use and when to use that effects. plz help me or send me link if u have video regarding transparency blending all effects.
A very timely “find” for me as I was just beginning to explore the various Blend Modes. Thank you.
Thank you!!!
Amazing depth and detail! No one else was able to provide the theory and/or logic behind this, so Thank You!
Thank you so much for this very well documented article! Lot of information that I didn’t find elswere.
Greetings from Germany
The most interesting difference was in Difference mode between 50% opacity and 100% Fill vs 50% Fill and 100% Opacity.
The background layer being the cobblestone texture layer and the top layer a portrait layer.
50% fill behaved as if someone painted the portrait on the cobblestone. The 50% opacity took away the cobblestone.
Well explained. Thanks For sharing.
Nice work. Thanks for that!
Incredible write-up dude. Thank you Nonetheless. really interesting what you wrote there.
if you need her help you can reach him on Robinsonbuckler@ [ hotmail ]. com,,, for any thing on relationship or anything you can think of for he is very powerful and so real….????
This is a really comprehensive guide to the blend modes in Photoshop, just what I was looking for and it helped me a lot. You certainly get better results when you know what each one of them is doing rather than just skipping through them and hoping for the best.
This is a great resource. I used it to prepare one of my video tutorials and gave a link here too. Thanks much!